Application
Main Renewal
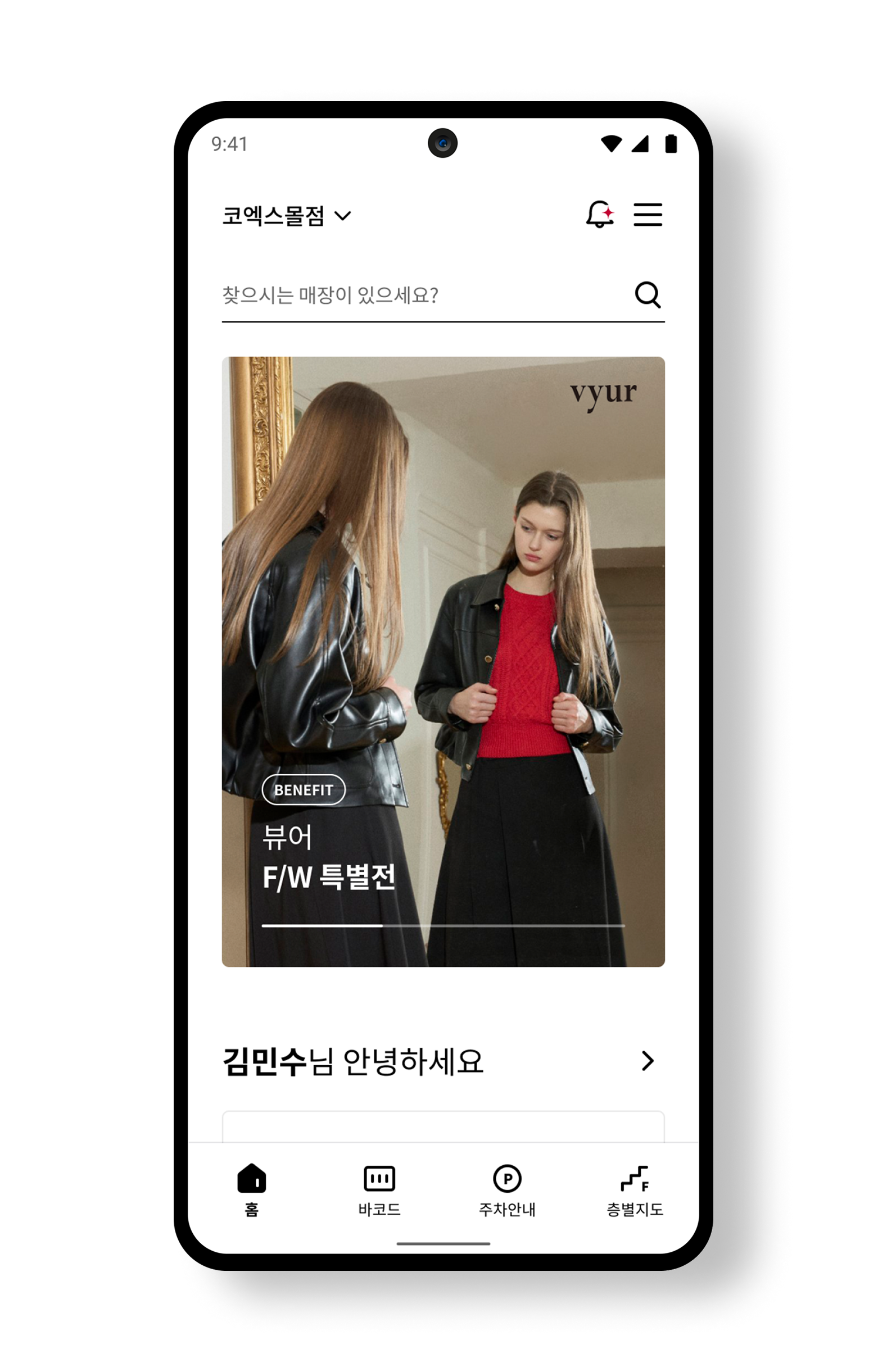
스타필드 점포의 특징인 화이트톤과 곡선을 활용해, 온·오프라인 공간의 연결성을 확보하고 밝고 편안한 느낌을 준다.
스타필드는 쇼핑, 레저, 힐링을 한 공간에 구현한 ‘Shopping theme park’ 브랜드입니다. 스타필드 앱은 오프라인 공간을 이용하는 데 필요한 정보와 서비스를 제공합니다. 앱 사용자들은 온라인 쇼핑몰만큼 머무는 시간이 길지 않기 때문에, 찾고자 하는 정보와 서비스를 쉽고 빠르게 보여주는 것이 중요합니다.
스타필드 앱 리뉴얼은 전 점포의 서브 페이지는 그대로 유지하고, 메인 화면을 통일된 구성과 디자인으로 개선하는 데 주안점을 뒀습니다. 각 점포의 서브 페이지가 메인 화면과 잘 어우러지도록 구성했으며, 점포별로 각기 다른 콘텐츠와 공통된 콘텐츠를 정리해 어느 점포에든 바로 사용할 수 있는 앱을 만들었습니다.
스타필드 앱의 사용자는 약 70%가 안드로이드 플랫폼을 이용하기 때문에 안드로이드 디바이스(W 360) 사이즈로 디자인 했습니다. 점포의 인테리어 디자인이 주는 밝고 편안한 느낌을 앱 디자인 컨셉에도 적용했으며, 점포 내 수많은 브랜드를 일목요연하게 정리해 복잡하지 않게 구성했습니다.

Defining the problems
콘텐츠를 카테고리별로 분류하지 않고, 한 개의 이벤트를 한 개의 배너로 제작
행사가 많은 지점은 배너가 20개 안팎인데, 배너를 다 넘겨 보기 힘듦
상위 카테고리를 파악하기 어려움(브랜드 행사인지, 공연인지, 혜택인지 알 수 없음)
배너의 크기가 정해져있어 디자인에 제약이 있음
메인 화면 서비스 구성 부족
점포 이용 시 주로 사용하는 주차 확인, 포인트 적립, 쿠폰 등의 서비스를 빠르게 찾기 어려움
무거운 홈 화면
배너를 한 개씩만 넘길 수 있도록 스와이프가 적용돼 페이지가 무겁고 로딩 시간이 오래 걸림

Categorize
배너를 7개의 카테고리로 나눈 뒤, 각 분류에 맞는 효율적인 방식으로 디자인 했습니다.
지점별로 불필요한 카테고리는 제외할 수 있습니다.

카테고리를 나누기 전에는 배너를 클릭 하면 각 콘텐츠의 상세 페이지만 볼 수 있었습니다.
7개의 카테고리로 분류 후, 타이틀 버튼을 누르면 해당 카테고리의 리스트 페이지로,
썸네일을 누르면 상세 페이지로 넘어가 빠르고 정확하게 내용을 파악할 수 있도록 디자인 했습니다.

Improve service
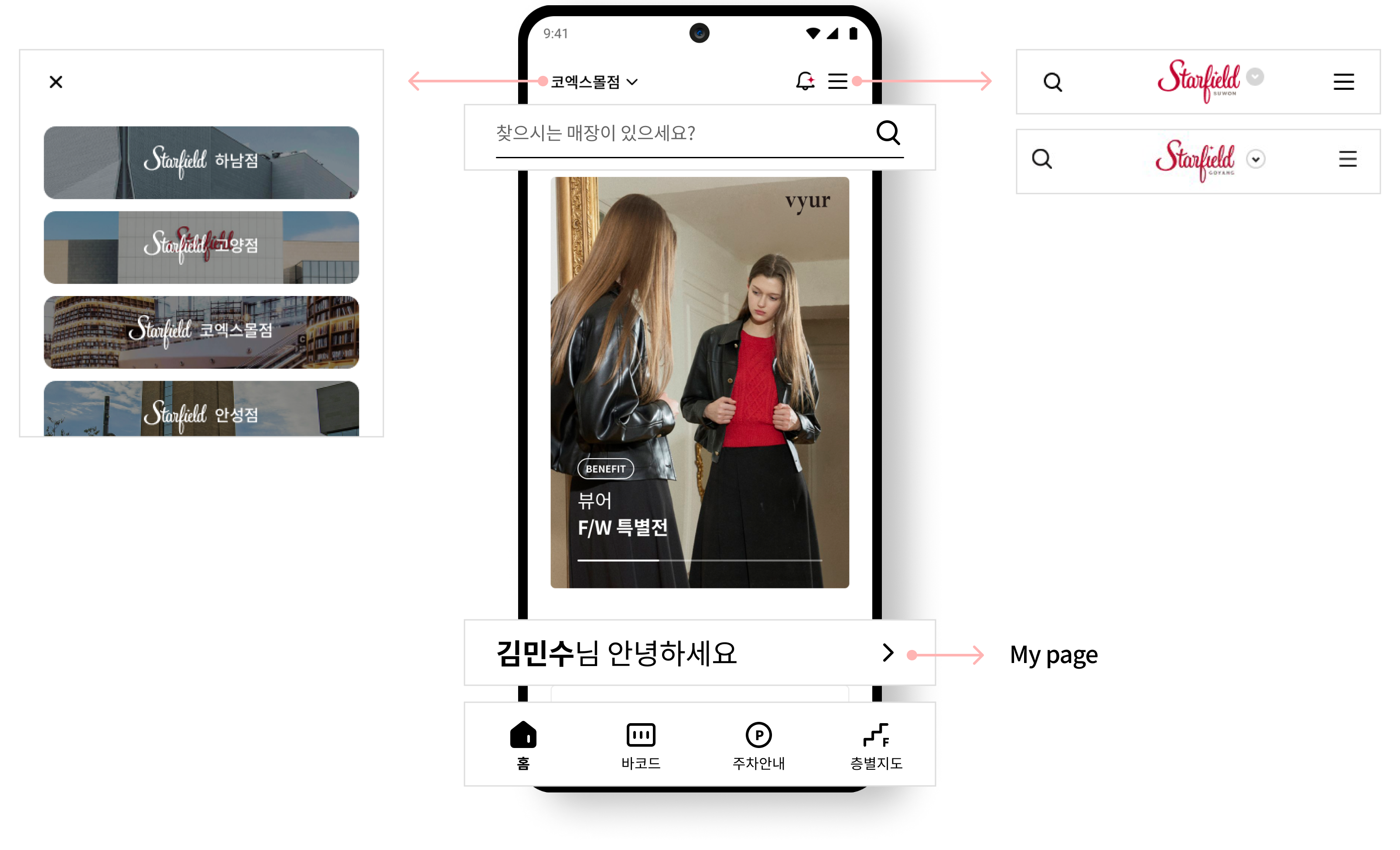
사용자가 점포에 방문해 앱에 접속했을 때 가장 많이 이용하는 메뉴를 빠르게 실행할 수 있도록 개선했습니다.
점포 설정, 매장 검색, 마이페이지, 바코드, 주차 안내, 층별 지도를 여러 뎁스에 걸치지 않고, 접속하자마자 이용할 수 있습니다.
앱이 무거워 반응속도가 느리기 때문에 사용자가 필요한 서비스에 최대한 빠르게 도달하는 것이 중요하다고 생각했습니다.
As-is의 메뉴 페이지로 연결되는 햄버거 메뉴는 아이콘을 전 점포 공통된 시스템으로 개선한 뒤,
사용성을 위해 기존의 위치에 그대로 두었습니다.

‘신규 오픈 브랜드’의 경우, 동시에 7개 이상의 브랜드를 소개할 때가 많은데,
기존 박스 형식의 배너는 최소 1개에서 최대 6개 브랜드를 소개할 수 있습니다.
이 문제를 개선하기 위해 갯수에 상관없이 브랜드를 소개할 수 있도록 디자인했습니다.
새로운 브랜드를 소개하는 데 중요한 브랜드 이미지와 로고도 효과적으로 보여줍니다.